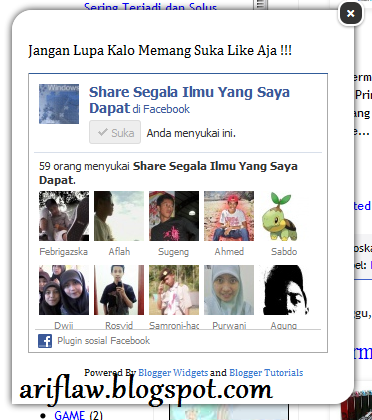
Cara Memasang Widget Like Facebook Melayang di blog.... yang saya sendiri mengakuinya sebagai sebuah widget yang bagus banget... keren... pokoknya kalo pake widget ini.... makin ngejreng tampilannya. Kurang lebih tampilannya seperti ini niee.....
Seberanrnya apa si fungsi memasang Widget ini...????..... Yapss tentunya dengan kita measang widget ini.. kita yang memiliki Fans Page Facebook akan lebih banyak yang Ngelike ngikutin perkembangan blog kita lewat Facebook... walaupun sekarang banyak di antara kita yang memakai auto like .... tapi kita sebagai seorang Blogger Sejadi tentunya... lebih suka dengan cara yang halal.. biar mereka yang memilih hak meraka untuk menyukai Fans Page kita.... Betulll tidakk ??? ..... yang halal kan lebih rido lebih bermanfaat.. Betul tidak!!!! heee.
Nahh untuk itu saya akan memberikan sebuah Cara Untuk Memasang Widget like Fans Page Melayang di blog... cara caranya sangatlah mudah yaaa seperi widget - widget yang lain kita memasukan kodenya di gadged Htlm trus blabalabal.... okedehhh dari pada kelamaan kita masuk ke bagian cara nya...
Ehhhitsss kalo mau liat Demonya seilahkan mampir ke blognya Om Galedeg di sana udah dipasanag kok widget ini.. Nahhh Ini dia cara memasangnya ::
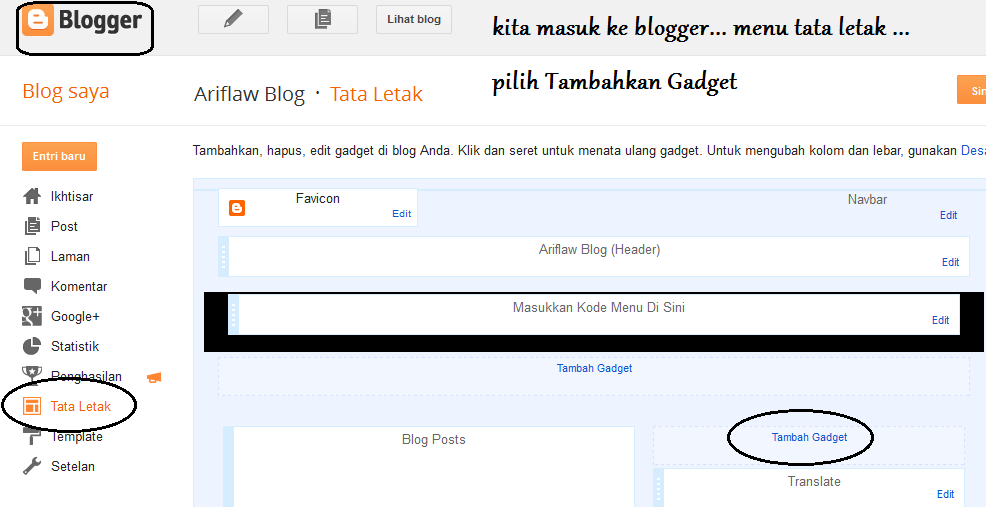
1. Kita Mauk Ke Blogger....
2. Kita Ke Tata Letak....
3. Lalu kita Pilih Tambahkan Gadget.....
Cara- cara di atas kelihatanya mudah... tapi bagi newbie seperti saya mungkin akan terasa sulit tanpa adanya gambar yang menjelaskan langkah- langkahnya.... kalo gitu saya sertakan gambarnya dehh .. niee
Udah Bisa Kann..kalo gitu kita lanjuttt..
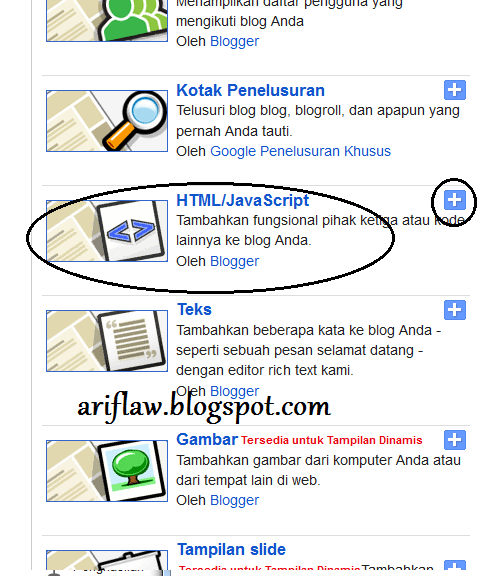
4. Kalo udah pilih Tambahkan Gadged sekarang kita pilih untuk jenis HTML/ Java scrip... seperti ini lagi.
5. Nahhh kalo udah semua langkah- langkahnya sekarang kita masukan deh Kodenya... Kodenya seperti ini:
Udah Bisa Kann..kalo gitu kita lanjuttt..
4. Kalo udah pilih Tambahkan Gadged sekarang kita pilih untuk jenis HTML/ Java scrip... seperti ini lagi.
5. Nahhh kalo udah semua langkah- langkahnya sekarang kita masukan deh Kodenya... Kodenya seperti ini:
<!-- FB melayang tombol close --!>
<style type='text/css'>
#kotak-facebook {
position:fixed !important;
position:absolute; /* IE6 */
bottom:-1000px;
right:60%;
margin:0px 0px 0px -182px;
width:310px;
height:auto;
padding:16px;
-webkit-box-shadow: 0px 0px 7px #222;
-moz-box-shadow: 0px 0px 7px #222;
box-shadow: 0px 0px 7px #222; background-color:#FFFFFF; font:normal 1em Cambria,Georgia,Serif;
color:#111;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-bottomright: 20px;
border-top-left-radius: 20px;
border-bottom-right-radius: 20px;}
#kotak-facebook a.close {
position:absolute;
top:-10px;
right:-10px;
background:#333;
font:bold 16px Arial,Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#fff;
border:2px solid #fff;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
cursor:pointer;
}
</style>
<script type='text/javascript'>
$(window).bind("load", function() {
// animasikan nilai top saat halaman telah selesai dimuat
$('#kotak-facebook').animate({bottom:"50px"}, 1000);
// hilangkan kotak pesan saat tombol (x) di klik
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='kotak-facebook'>
<p style=" margin-right:10px; font-size:15px; color:#000000;"> Jangan Lupa Kalo Memang Suka<blink> Like Aja !!!</blink> </p>
<!-- Mulai --!>
Disini Tempat meletakan kode Fans Pagenya.......
<!-- Selesai --!><a class='close' href='#'>×</a>
<p style=" float:right; margin-right:35px; font-size:10px;" >Powered By <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://ariflaw.blogspot.com">Blogger Widgets</a> and <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://ariflaw.blogspot.com/2012/10/cara-memasang-widget-like-facebook.html">Blogger Tutorials</a></p>
</div>
Nahhh Seperti itu tuh sobb kodenya.. untuk yang warna biru silahkan ganti... untuk penempatan widgetnya sama kode fanse pagenya. tapi saya punya kodenya.. dan kalian tinggal Ganti Url Fans pagenya dengan Url fans page kalian...
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Frevolution&width=300&colorscheme=light&show_faces=true&border_color=%FFFFFF&stream=false&header=false&height=280" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:280px;" allowtransparency="false"></iframe>
Ganti yang warna biru dengan Url terakhir dari Fanspage kalian Misal https://www.facebook.com/revolution , url yang biru yang di taruh.. di situ. Taruh kodi ini do bagian yang tadi itu.... dari pada repot....
6. Kalo udah semua langkah langkahnya... TInggal kita save dan Liat deh Hasilnya Cligg.... Bagus kann....
Sebenarnya Widget ini tidak hanya berlaku/ di gunakan buat Fanspage facebook saja tetapi bisa buat membuat Salam Pembuka Buat blog ataupun bisa buat nampilin Iklan ... jadi sekreatif kalian memanfatkan Widget ini.
Nahh kayaknya udah dulu ya.. penerangkannya. Kalo ada kesulita silahkan tanya aja ... jangan malu malu...
hapy blogging,,,,,








0 komentar:
Posting Komentar